WordPressで日々サイト運営している皆さん。
WordPress新エディタ「Gutenberg」の使い心地はいかがでしょうか?
ちなみに、当社は完全に旧エディタから「Gutenberg」に移行するようライターに矯正しており、移行後の効果も実感しつつあります。
本記事ではWordpressで新しく搭載された新エディタの「Gutenberg」の賢い使い方をご紹介します!
この記事で分かること
WordPress新エディタ「Gutenberg」とは?
詳しい解説は下記をご確認ください!
実際に1ヶ月使ってみて感じたメリット
Gutenbergを約1ヶ月使ってみた感想です。
結論から言いましょう。
めっちゃいいです!笑
ちなみに「めっちゃ良い」という感想は、ライター目線ではなく、あくまでユーザー目線での感想です。
Gutenbergの良さは「読みやすい記事」が簡単に作れること
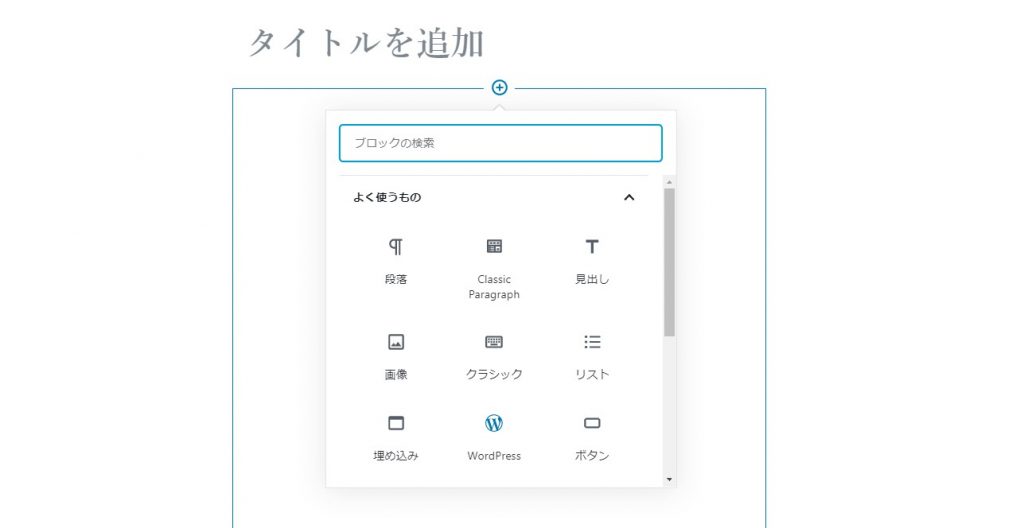
Gutenbergといえば「ブロック形式」で記事を書くスタイルのエディタです。

最初はこのブロック形式のエディタというのがみんな慣れていなくて「使いづらい」と感じるのでしょうが、それでもWordpressがブロック形式にした理由花んでしょうか?
それはアクセスユーザーが読みやすい記事レイアウトを簡単に作れるためです。

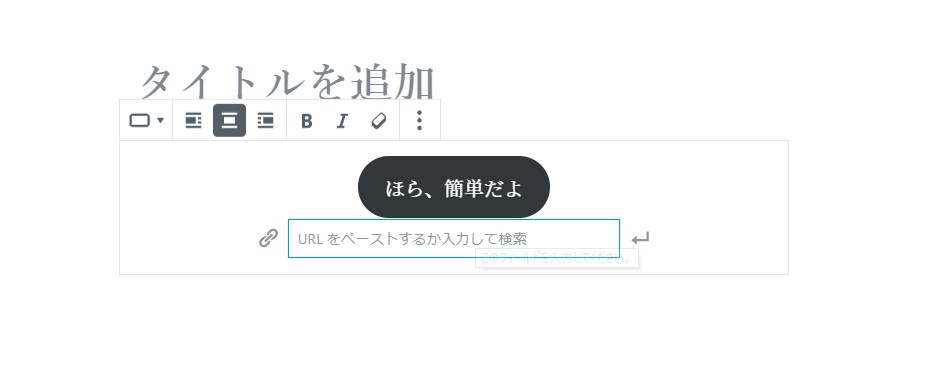
例えば、従来のエディタでは、HTMLやCSSの知識が必要だったボタンも1クリックで簡単に生成できます。

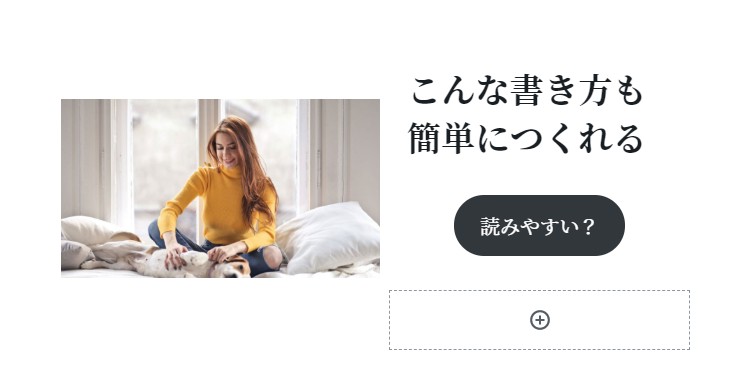
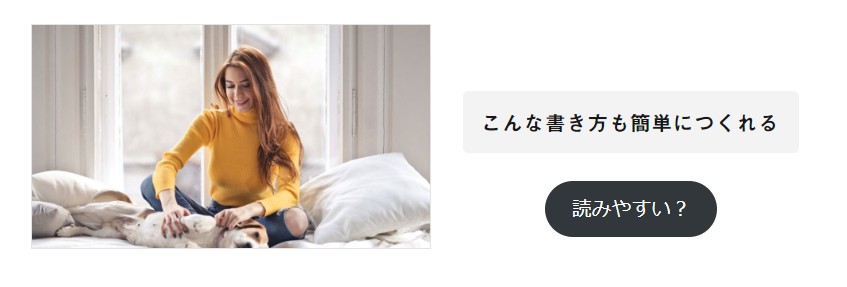
他にも2カラムにして、左側に画像を設置して、右側に見出しやボタンを追加するというレイアウトも簡単につくれます!


ほら、見やすくないですか?
従来のエディタで書いたサイトと違って、見た目でも他社と差別化できますね!
最初の1週間は我慢して使ってみる
移行後、数日間は「なんて使いにくいエディタなんだ…。こんなの誰も使わないよ」と思っていました。
これを読んでいる皆さんも、おそらく同じ感想をお持ちでしょう。
新エディタ「Gutenberg」が発表されてから、実に8割以上のユーザーが新エディタは使いづらいというアンケートもあったみたいですからね。笑
でも、メディア運営において、大事なのはライターの操作の快適さではなく、アクセスユーザーにいかに役立つコンテンツをシームレスに届けるかです。
Gutenberg読みやすさに